Shdr is an online GLSL (ESSL) shader editor, viewer and validator written in CoffeeScript/WebGL that I built while working on HexGL. Indeed, I’ve been looking for a tool to help me quickly iterate over shader development and didn’t find any that would fit my needs.
An editor
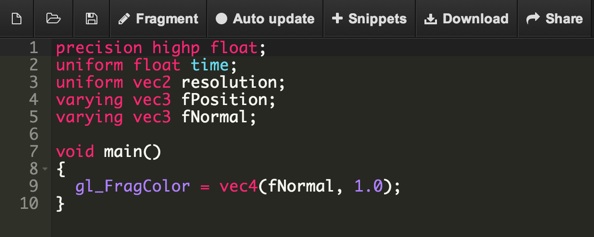
Shdr is before everything else a GLSL editor, powered by Ace.js. This editor supports many advanced features like syntax highlighting, history, line count and highlighting, error display and bracket matching to name a few.
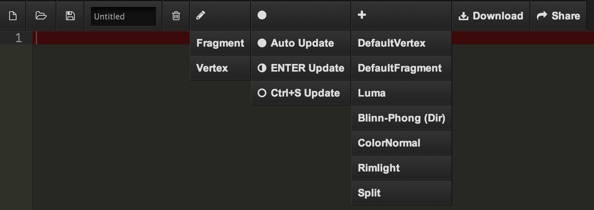
Using the top menu, Shdr provides some basic functionalities like local storage, switching between vertex and fragment shader editing, insertion of snippets, raw code download and sharing.
A viewer
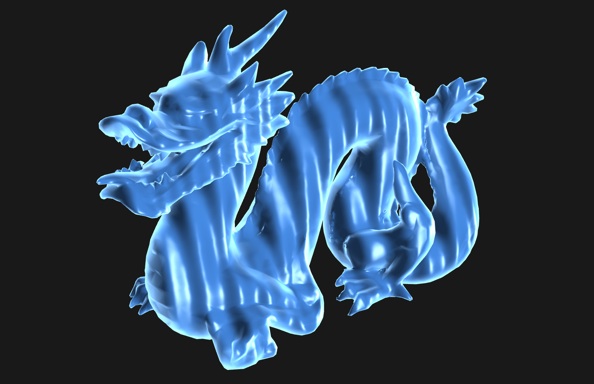
Shdr also packs a live material viewer featuring various models to test your shaders against.
This viewer uses WebGL to render your shaders through a custom version of Three.js.
More than a simple viewer, this panel is live updated as you type inside the editor, allowing extremely fast iteration and preview of your code.
A validator
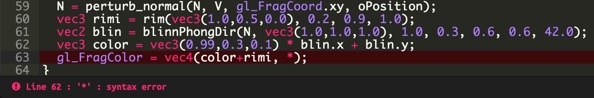
Finally, Shdr provides a real-time validator that will parse and display errors in your shaders as you type in the editor, highlighting error lines in red and providing some details about the error encountered in the status bar.
Try it live
Shdr is accessible online at shdr.bkcore.com where you can start writing your own shaders.
Or start fiddling with the shader shown in the previous screenshots here on Shdr. Remember you can use the Share button to share your shaders with friends.
Or get the offline Chrome app
Shdr is also available for offline use (including on Chromebooks) as an experimental Chrome packaged app.
Feedback?
For issues, feature requests, contributions: Fork it on GitHub!